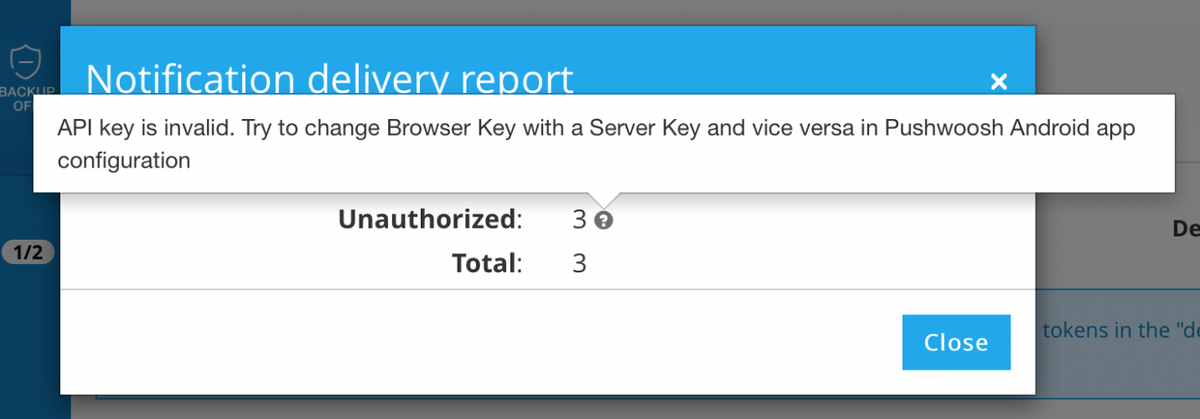
أنت تحاول تهيئة Google Chrome دفع الإشعارات باستخدام PushWoosh وظهور هذا الخطأ:
' مفتاح API غير صالح . حاول تغيير المتصفح مفتاح مع الخادم مفتاح والعكس بالعكس بوشووش تهيئة تطبيق Android '.
كنت أعاني من هذا لفترة من الوقت وآمل أن يساعد هذا الدليل السريع أي شخص يتعثر في هذه الخطوة. وللعلم فقط ، لست بحاجة إلى تكوين دفع الإشعارات في تطبيق Android لكي تعمل إشعارات Chrome مع PushWoosh.
كيفية إعداد PushWoosh لإخطارات Google Chrome
- انتقل إلى Google Cloud Platform وأنشئ مشروعًا جديدًا
- قم بتمكين Google Cloud Messaging API وإنشاء API Key دون قيود
- انتقل إلى Firebase وأنشئ تطبيقًا باستخدام Cloud Messaging ( تعليمات )
- اربط Firebase بمشروع Cloud Platform الأصلي
- انتقل إلى Cloud Platform -> Cloud Messaging API -> التفويض لرؤية المفاتيح التي تم إنشاؤها تلقائيًا
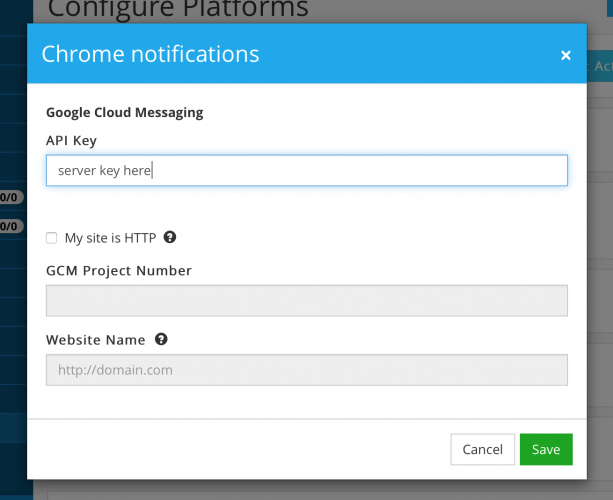
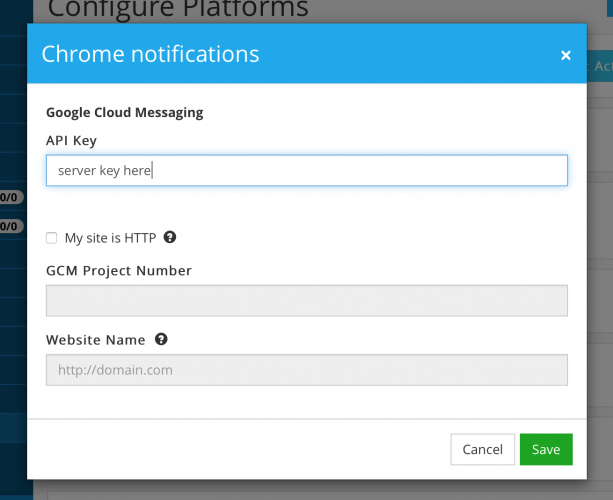
- ضع مفتاح الخادم في قسم تكوين Chrome في PushWoosh

'مفتاح الخادم' الذي تم إنشاؤه تلقائيًا ضمن Google Cloud Platform -> عملت Google Cloud Messaging API.
شكرًا على القراءة ، وآمل أن يساعدك هذا في حل المشكلة التي كنت تواجهها في إعداد PushWoosh باستخدام Google Chrome!
ديفيد ب.